Problem
Many people have grown accustom to using grocer delivery and pickup services through apps; with an obvious need to perfect these services since the start of the pandemic and the extreme upsurge in usage. For this reason, my research was centered from an assumption that most people would prefer to continue to do their grocery shopping online if the experience was easier and more efficient than doing so in person. So I focused on the pain points that my research participents expressed for both in person and the online shopping apps that they were already using.
Audience
My target audience for this project was both women and men aged 21-55 who, for various reasons, find it difficult to grocery shop in person. Among my participents were the full-time employed (both from home and those with a commute), and stay at home parents with one or more children at home during school hours.
Solution
Research
I began my research by planning out what topics I wanted to ask my users about to help me come up with my discussion guide questions; Frequency and Time , Location, Number of Stores, Consistency vs Variety, and Worst Experience. These core topics guided me to the following questions:
- How frequently do you shop for groceries? Do you go at a consistent time or day? Is there a time/day that you would prefer to go that your schedule doesn’t allow?
- Do you usually go to the same grocery store? If so/not why and how do you choose?
- How many stores do you go to for one shopping trip? If you go to multiple stores why and how frequently?
- Do you tend to buy the same, or mostly the same, groceries from trip to trip? Do you stick to a list or do you like to buy as you browse?
- Think of a grocery shopping experience that stands out as particularly bad. What made it a bad experience?
Analysis
After organizing the information I gathered from my participents I learned that the interviewees are mostly very habitual shoppers, enjoy the familiarity of their usual store, but can sometimes find the process inconvenient to their schedule if the experience doesn’t go according to a plan. Some would prefer to not have to involve their children in the shopping process but bring them out of necessity.
This brought me to the conclusion that the most relevant pain point to solve would be unpredictability within in the routine shopping experiences and being able to streamline that experience. Therefore, the ability to preorder groceries at a planned time and check store inventory would make the chore less stressful.
Sketches





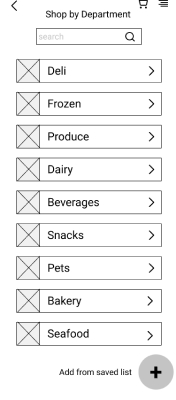
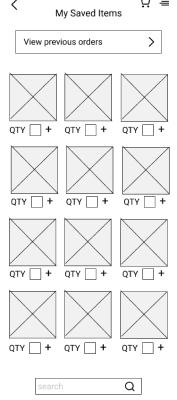
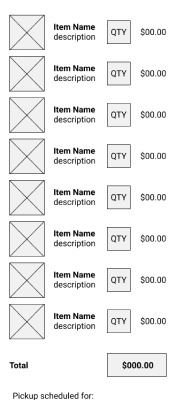
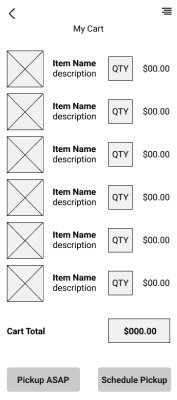
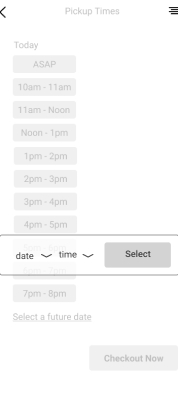
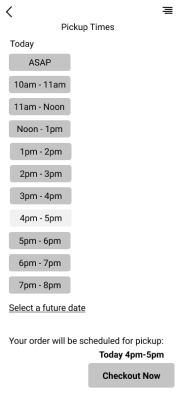
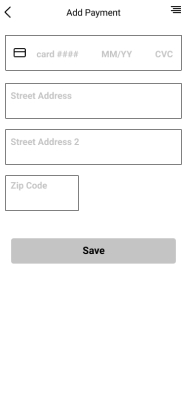
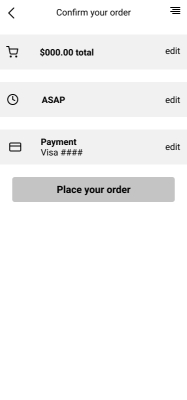
Wireframes











User Testing
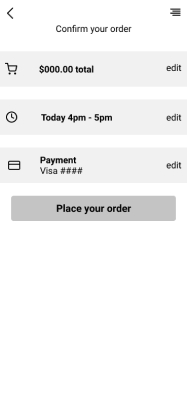
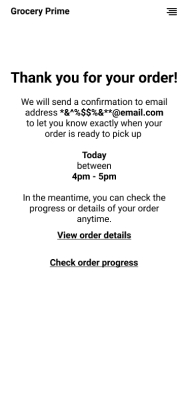
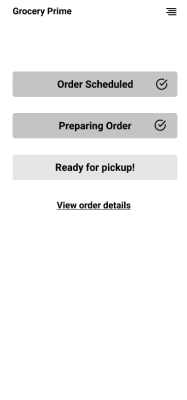
For user testing I built my prototype out of my wire frames in Figma then wrote a script and discussion guide for my testers.
Testing was very successful and mostly positive. All five participants were able to navigate the prototype easily. My number one goal was that the task feel intuitive for the testers to complete and it certainly was. Five out of five testers completed the task quickly without expressing verbal or physical confusion. There was one feature that was split between two tester whether it was positive or redundant. My next step would be to make some design decisions and test again. Maybe a higher fidelity mockup and prototyping will stir up some stronger feelings about the app’s features.
Learnings
This being my introductory experience with user testing, I learned a lot about what kinds of questions to ask in order to prompt unbiased information. I’ve always been open to constructive criticism in my design work, but I’m used to that criticism coming from other designers. The experience of recieving feedback from testers outside of the design world is something that I found very productive to the process. I came out of this observation learning that how significant user testing will be to my process in the future.
